How To Deploy React Application On Firebase:-
Deploying a React project on Firebase is a great way to quickly get an application up and running on the web. Firebase provides a wide range of services for web and mobile applications and is especially well-suited for applications built with JavaScript frameworks such as React.
Using Firebase, developers can easily deploy a React project to the cloud and keep it running. Firebase provides a number of features to make deployment simple, including hosting, database, authentication, and storage services. These services also allow developers to quickly add features such as user accounts, user authentication, data storage, server-side logic, and analytics.
With Firebase, developers can use the Firebase CLI to quickly deploy their React project. By running the CLI command ‘firebase deploy’, developers can deploy their React project to the cloud, making it available to the world. This command will create a new Firebase project, set up the necessary files and services, and deploy the React project to the cloud.
Firebase also provides a web-based dashboard for developers to view and manage their applications. This dashboard allows developers to view the status of their deployment, manage the deployed services, and monitor the performance of their application.
Using Firebase to deploy a React project is a great way for developers to quickly get their applications up and running on the web. Firebase provides a wide range of services that make it easy to deploy and manage React applications. Firebase also provides a web-based dashboard for developers to view and manage their applications, making it easy to make changes and monitor performance.
Steps To Deploy React Application On Firebase:-
# First We need to Visit Firebase Website which is https://console.firebase.google.com/
Then We Need To Write Our Project Name Which We Want To Host.
1. Create a React project using create-react-app.
2. Install Firebase Tools using npm install -g firebase-tools.
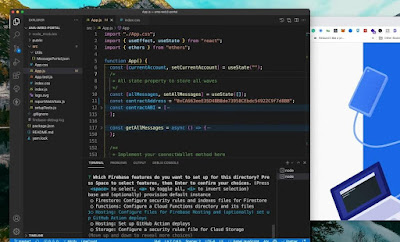
4. When prompted, select Hosting as your Firebase product.
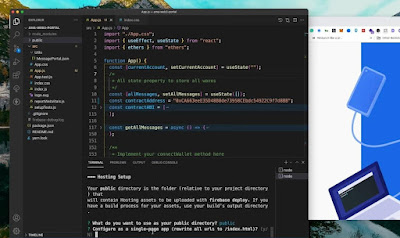
7. Configure your project with firebase.json and .firebaserc files.
8. Deploy your project using firebase deploy.
NOTE:- Check your project live on the URL provided by the Firebase console.








.jpeg)





.jpeg)


.jpeg)

No comments:
Post a Comment